Apa itu User Interface (UI)?
User interface adalah tampilan visual antarmuka website atau aplikasi yang menjembatani interaksi antara pengguna (user) dengan sistem.
Dirangkum dari Hubspot, UI atau User Interface adalah elemen visual yang berguna untuk menghubungkan pengguna (user) dengan sistem teknologi. Sistem yang dimaksud umumnya berkaitan dengan aplikasi, website, video game, software maupun hardware.
UI berkaitan dengan bagaimana penyelarasan tombol-tombol yang ada di sistem itu, termasuk scroll bar, logo, icon, dan sejenisnya.
Untuk mendapatkan gambaran lebih sederhana tentang UI, simak ilustrasi berikut.
Seseorang pergi ke hotel bintang 5 dan memesan kamar suite di sana. Setibanya di hotel, orang itu kagum dengan semua kemewahan fasilitas dan penataan dekorasi kamar hotel. Kasur, meja, lampu, hiasan dinding, semuanya terlihat elegan bertema minimalis.
Dalam sistem teknologi, menata kamar sedemikian indah seperti contoh di atas adalah tanggung jawab UI designer. Ini termasuk menyelaraskan elemen-elemen yang ada di kamar itu (warna, tata letak, dan sebagainya).
Desain user interface yang efektif akan memudahkan aktivitas pengguna sekaligus meningkatkan kepuasan mereka dalam aksesibilitas produk, website, atau aplikasi.
Apa Fungsi dari Desain User Interface?
Menurut Brandshark, fungsi dari desain user interface adalah:
Meningkatkan konversi pelanggan
User interface adalah salah satu cara utama untuk meningkatkan traffic menuju website perusahaan/bisnis. Dengan user interface yang menarik, pelanggan akan betah berada di website tersebut dan menyelami fitur-fiturnya lebih dalam. Ketertarikan pengunjung itu yang memungkinkan membawa mereka menjadi pelanggan.
Membangun kepercayaan sekaligus mendapatkan pelanggan baru
User interface yang bagus dapat membuat kredibilitas perusahaan meningkat dan memudahkan pelanggan dalam navigasi sekaligus mendapatkan informasi yang dibutuhkan. Ketika suatu website sudah dianggap kredibel, perusahaan lebih mudah mendapatkan pelanggan baru.
Meningkatkan retensi pelanggan dan meminimalisir kebingungan
Tugas UI designer adalah menyiapkan website dengan rapi, menarik, teratur, dan memecahkan masalah pengunjung. Bayangkan jika suatu website tidak memiliki desain yang proporsional dan membingungkan. Pengunjung juga pasti kesulitan mencari apa yang dibutuhkan.
Prinsip User Interface
Ada empat prinsip user interface menurut Coursera, yaitu:
- Consistency (konsistensi) – menggunakan elemen yang umum untuk membuat UI sehingga pemula lebih mudah memperkirakan navigasi. Contohnya, untuk menutup halaman menggunakan tombol X di kanan atas.
- Control (kontrol) – membuat pengguna tetap memegang kontrol/kendali di aplikasi atau website untuk memilih page yang mereka suka.
- Comfortability (kenyamanan) – pengguna harus mendapatkan pengalaman penggunaan yang mudah dan nyaman.
- Cognitive load (beban kognitif) – membuat user interface dengan jelas, singkat, dan padat. Hindari membuat pengguna berpikir terlalu keras ketika membuka website atau aplikasi.
Macam-macam User Interface
Coursera membagi user interface dalam 3 macam, yaitu:
1. Voice User Interface (VUI)
Voice user interface biasanya digunakan sebagai smart assistant. Dengan ini, pengguna bisa berinteraksi dengan perangkat melalui suara yang akan dikenali sistem. Contohnya adalah iPhone’s Siri dan Google Assistant Voice.
2. Graphical User Interface (GUI)
Graphical user interface memungkinkan pengguna berinteraksi dengan representasi visual dari desain. Interaksi dipermudah melalui trackpad, mouse, dan lainnya. Contoh GUI adalah desktop di laptop atau homescreen smartphone.
3. Menu-driven Interface
Menu-driven interface mengarah ke beberapa pilihan yang bisa dipilih oleh pengguna melalui list atau menu. Perintah ini dapat ditampilkan dalam pop-up atau drop-down. Contoh dari menu-driven interface adalah pilihan di mesin ATM.
Contoh User Interface
Di atas adalah contoh dari user interface aplikasi Halodoc.
Dalam aplikasi yang dihadirkan, Halodoc menggunakan beberapa elemen yang berfungsi memudahkan pengguna, antara lain:
- Ada search bar di menu layanan medis & lab. Ini digunakan sebagai elemen navigational untuk memudahkan pengguna mencari layanan yang sesuai kebutuhan.
- Di bagian pojok atas, pengguna dapat memasukkan informasi kota tempat tinggal untuk memudahkan mereka mencari layanan medis di area sekitar.
- Aplikasi memiliki “folder” atau pengelompokan berdasarkan kebutuhan. Contohnya, pilihan chat dengan dokter, toko kesehatan, janji temu dokter, dan lain-lain. Dengan ini, pengguna bisa langsung menuju menu sesuai dengan kebutuhan masing-masing.
- Setiap pilihan diberi ikon yang merepresentasikan pilihan produk untuk membuat tampilan lebih menarik dan tidak monoton.
Apa Saja Empat Komponen Dasar Pembentuk User Interface?
Dirangkum dari Coursera, empat komponen dasar pembentuk user interface adalah:
- Elemen navigasi – membantu pengguna melakukan navigasi dengan lebih mudah, termasuk search fields, slide bars, dan back arrow.
- Komponen informasi – memberikan berbagai informasi kepada pengguna, seperti pop-up windows dan notifikasi.
- Input control – pengguna dapat memasukkan informasi yang diperlukan, misalnya tombol centang persetujuan atau memilih negara asal.
- Containers – mengorganisir dan mengelompokkan konten menjadi bagian-bagian yang mudah dipahami dalam suatu folder atau menu tertentu.
Apa Hubungan UI dan UX?
Dalam dunia desain, istilah UI dan UX sering disebutkan bersamaan. Meski demikian, tidak berarti kedua istilah ini sama.
Coursera mengungkapkan, UI berfokus pada elemen visual dari suatu website atau aplikasi. Sementara UX berusaha membawa pengguna ke tempat atau kebutuhan yang mereka inginkan.
Sebagai contoh, ketika pengguna ingin menemukan bagian katalog produk di aplikasi, UX designer bertugas memastikan jalur navigasi yang jelas untuk mengakses page tersebut. Di sisi lain, UI designer harus memastikan jalur navigasi efisien, sederhana, dan indah dilihat secara visual.
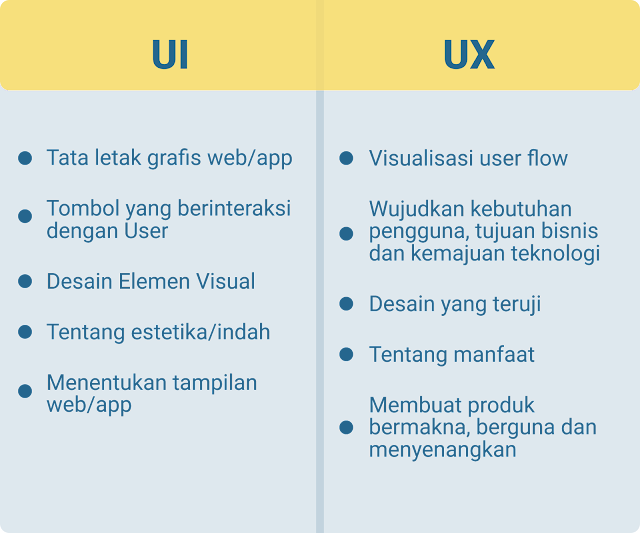
Lebih lanjut, berikut perbedaan UI dan UX dirangkum dari Codersera.
Penutup
UI design adalah hal utama yang dilihat pengunjung saat berada dalam website atau aplikasi. Fungsi dari user interface adalah bertanggung jawab untuk memastikan user experience (UX) menyenangkan dan berkontribusi pada penggunaan produk secara keseluruhan.
Memiliki UI design yang dirancang sebaik mungkin untuk memudahkan pengguna dapat menjadi kesempatan agar mendapatkan konversi pelanggan lebih banyak. Tak hanya itu, pengunjung juga lebih betah berada di website atau aplikasi itu lebih lama.
Ada beberapa jenis user interface yang umum digunakan, antara lain voice user interface, graphical user interface, dan menu-driven interface.